Hometaste
UX Research, UX Design, Interaction Design
Figma, Adobe Illustrator, Adobe Photoshop

Food is life. Food is culture. Food is home. It’s not until we’re away from home that we realize how important food means to our well-being. Although it brings a great deal of excitement when we try new food in a foreign country, we may easily start to miss the foods we know. Food has the power to cure us, but longing for the favorite cuisines can actually make us homesick. In the U.S. we call certain dishes “comfort food", which reflects the feelings of happiness, warmth, and satisfaction after we consume. Those dishes even remind us home and family.

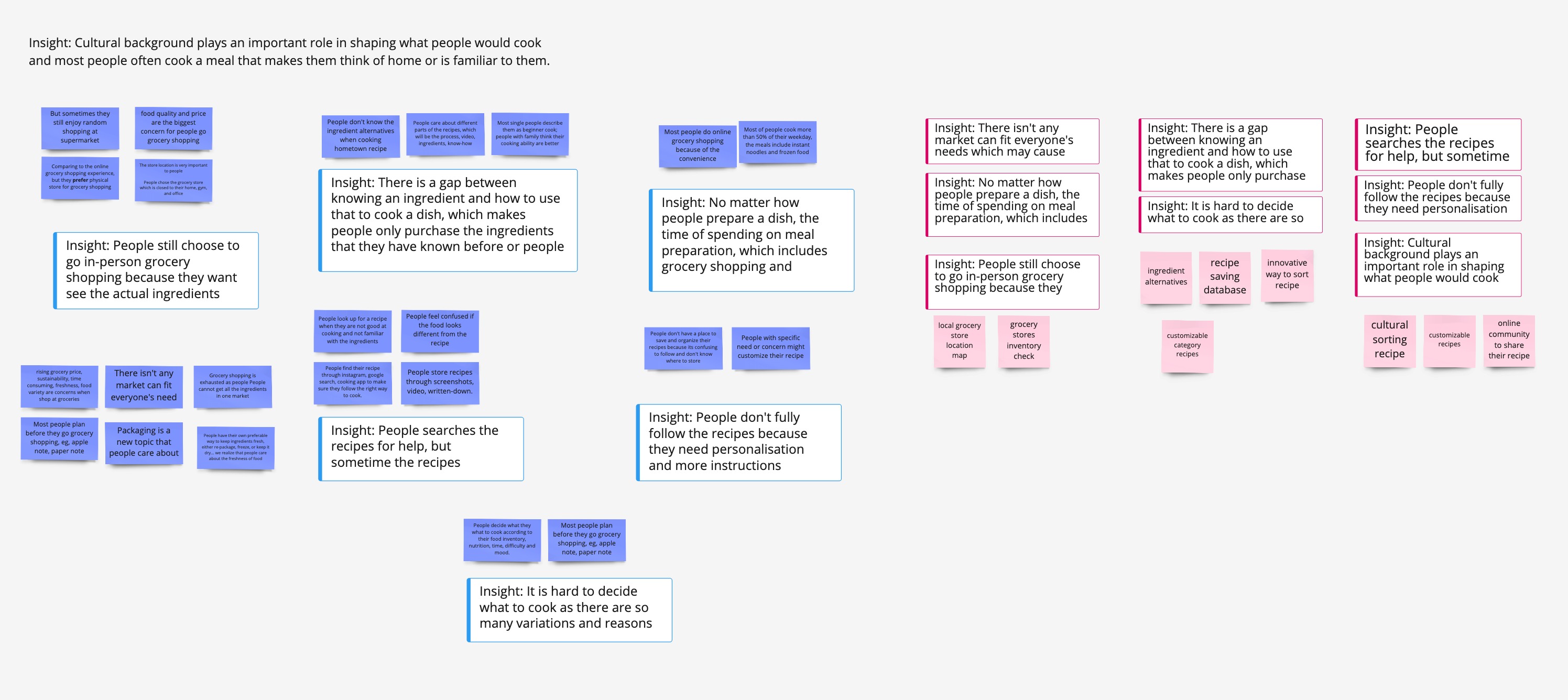
Following this, I was to lead the project alongside a team consisting of 2 product designers. The whole process took a ton of research, exploration, prototyping and testing within 2 weeks (Nov 26th to Dec 11th, 2022). With the initial present, we ended up with a web app that we could say set the foundations for making foreign people in the U.S. a must have cooking guide app. Here’s what it took to make it happen.